最終更新日:2020/05/21
横ライン・区切り線についての覚書です。
.
❗️- 最も新しいタイプの投稿機能であるブロックエディタ 機能にも横ライン・区切り線の作成機能があります。

hrタグを使って線を引く
WordPress の記事編集機能(旧エディター)での簡易入力
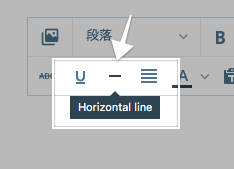
以下のボタンをクリックするか

「---」を入力してリターンキーで横線に自動変換されます。
比較的ノーマルな横ライン
<hr style="background-color: #dddddd; width: 80%; margin: 30px auto;clear: both;" />
<hr style="width: 200px; margin: 0 auto;clear: both;" />
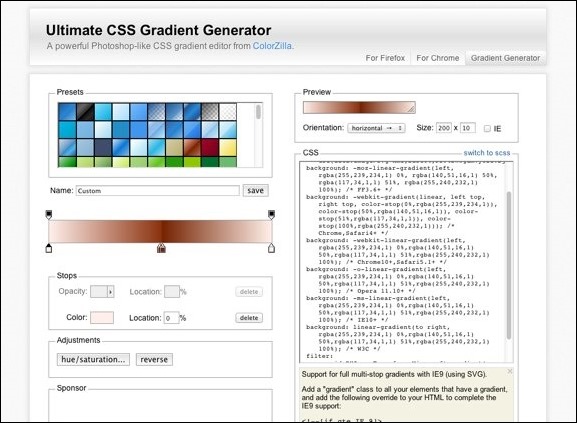
CSS グラデーション付きの hr タグを使って線を引く
記事「Photoshop風インターフェイスで使いやすいCSSグラデーションのジェネレーター | コリス」で紹介されていた、

Ultimate CSS Gradient Generator – ColorZilla.com
を使って、hr タグにグラデーションの背景を加えてみました。
ie(インターネットエクスプローラ)では複雑なグラデーションが作れないので、hr タグを2つ使用し、横に左右対称に並べてみました。
<hr style="clear:none;border:none;height:10px;float:left;width:50%;margin:40px 0;background:rgb(255,239,234);background:url('image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIxMDAlIiB5Mj0iMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2ZmZWZlYSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiM1ZTI4MDAiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+');background:-moz-linear-gradient(left,rgba(255,239,234,1) 0%,rgba(94,40,0,1) 100%);background:-webkit-gradient(linear,left top,right top,color-stop(0%,rgba(255,239,234,1)),color-stop(100%,rgba(94,40,0,1)));background:-webkit-linear-gradient(left,rgba(255,239,234,1) 0%,rgba(94,40,0,1) 100%);background:-o-linear-gradient(left,rgba(255,239,234,1) 0%,rgba(94,40,0,1) 100%);background:-ms-linear-gradient(left,rgba(255,239,234,1) 0%,rgba(94,40,0,1) 100%);background:linear-gradient(to right,rgba(255,239,234,1) 0%,rgba(94,40,0,1) 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffefea',endColorstr='#5e2800',GradientType=1);"><hr style="clear:none;border:none;height:10px;float:left;width:50%;margin:40px 0;background:rgb(94,40,0);background:url('image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIxMDAlIiB5Mj0iMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzVlMjgwMCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNmZmZmZmYiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+');background:-moz-linear-gradient(left,rgba(94,40,0,1) 0%,rgba(255,255,255,1) 100%);background:-webkit-gradient(linear,left top,right top,color-stop(0%,rgba(94,40,0,1)),color-stop(100%,rgba(255,255,255,1)));background:-webkit-linear-gradient(left,rgba(94,40,0,1) 0%,rgba(255,255,255,1) 100%);background:-o-linear-gradient(left,rgba(94,40,0,1) 0%,rgba(255,255,255,1) 100%);background:-ms-linear-gradient(left,rgba(94,40,0,1) 0%,rgba(255,255,255,1) 100%);background:linear-gradient(to right,rgba(94,40,0,1) 0%,rgba(255,255,255,1) 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#5e2800',endColorstr='#ffffff',GradientType=1);">参考
【WordPress.com】CSS を追加して、横ラインにバリエーションをつける | comemo com|2016-02-17
文字を使って線を引く
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
------ ◇ ------ ◇ ------ ◇ ------ ◇ ------ ◇ ------ ◇ ------ ◇ ------★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
—— ◇ —— ◇ —— ◇ —— ◇ —— ◇ —— ◇ —— ◇ ——
文字を使って線を引く − 中央寄せ −
以下のようなものを記事に追加すると、
<p style="text-align:center;margin:1.62em auto 3.25em;">- – - – - – - – - – - – - – - – - – - – - – - – - – - – -</p>
<p style="text-align:center;margin:1.62em auto 3.25em;">*****************************************</p>
<p style="text-align:center;margin:1.62em auto 3.25em;">★★★★★★★★★★★★★★★★★★★★★★★★★</p>
<p style="text-align:center;margin:1.62em auto 3.25em;">—— ◇ —— ◇ —— ◇ —— ◇ —— ◇ —— ◇ ——</p>文字を使った区切り線を中央寄せで引くことができます。
– – – – – – – – – – – – – – – – – – – – – – – – – – – – –
*****************************************
★★★★★★★★★★★★★★★★★★★★★★★★★
—— ◇ —— ◇ —— ◇ —— ◇ —— ◇ —— ◇ ——
CSS「border」を使って線を引く
<div style="border-bottom:#c0c0c0 1px solid;width:80%;color:#fff;margin:1.62em auto 3.25em;">.</div>
<div style="border-bottom:#c0c0c0 3px double;width:80%;color:#fff;margin:1.62em auto 3.25em;">.</div>
<div style="border-bottom:#c0c0c0 1px dotted;width:80%;color:#fff;margin:1.62em auto 3.25em;">.</div>
<div style="border-bottom:#c0c0c0 1px dashed;width:80%;color:#fff;margin:1.62em auto 3.25em;">.</div>
<div style="border-bottom:2px solid #d08d25 !important;color:#ffffff !important;margin:1.62em auto!important;width:100% !important;"></div>.
.
.
.
凹んでいるように見える線を引く
border を使う
<div style="background-color:#d0d0d0;width:70%;height:200px;margin:0 auto;">
<div style="border-bottom:#aaa 1px solid;position:relative;width:90%;height:0;top:100px;-moz-box-shadow:1px 1px 1px #ffffff;-webkit-box-shadow:1px 1px 1px #ffffff;box-shadow:1px 1px 1px #ffffff;color:#fff;margin:0 auto;">.</div>
</div>.
画像を使う
<div style="background-color:#d0d0d0;width:70%;height:200px;margin:0 auto;">
<div style="background-image:url('https://comemo508.files.wordpress.com/2011/04/shadowlinebottom.png');position:relative;width:90%;display:block;background-repeat:repeat-x;height:2px;top:100px;color:#fff;margin:0 auto;">.</div>
</div>.
画像を使って線を引く
<div style="background-image:url('https://comemo508.files.wordpress.com/2020/05/line_season06_ha01_a_02.png');padding-bottom:5px;width:90%;background-repeat:repeat-x;height:55px;padding-top:0;color:#fff;margin:0 auto;">.</div>.
配布素材:歯ブラシとコップのライン・罫線イラスト2|歯科医院|ライン・罫線|素材のプチッチ
「【WordPress.com】横ライン・区切り線いろいろ」に2件のコメントがあります